0 members and 26,370 guests
No Members online

» Site Navigation

» Stats

Members: 35,442
Threads: 103,075
Posts: 826,688
Top Poster: cc.RadillacVIII (7,429)
|
-

1. Make a new file with 750 px by 500 ps.
2. Fill the top with a banner 750x150 px.Banner I used
3. Next make a new layer and use the fixed marquee at 750x20 px and make a bar accrow the middle, fill it (Shift+F5) with any color you like. I chose #395526. My site
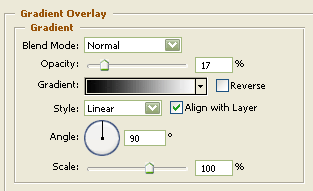
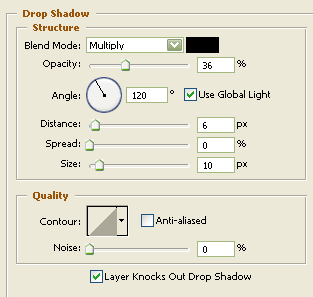
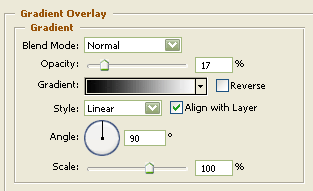
4. Go to the blending options and do this.


 (optinial) (optinial)
5. Next add some navigation boxes here and there. Also a background. What mine looks like
6. Add a main content box and ur good to go. Mine At the END
Hopefully yours came out better than mine, because I hate it 
-

Only thing that I'd really change - and change it fast - is the banner. It takes up about half of the page. Leaving only half of the site reasonably open for content.
Good tutorial though, its a little short. But it gets the job done.
-

Like I said, it's BASIC! Well you can always use a different size banner, this is just a template.
-

Looks good man, I really lke the techniques you used. thanks much for your submission - it really helps our community grow! For future tutorials, please don't use photobucket. Read this thread for more info.
-

I'm sorry, I'll to do that for later tuts.
-

Originally posted by MonsterLishis@Mar 13 2005, 05:29 PM
I'm sorry, I'll to do that for later tuts.
[snapback]18199[/snapback]
Please dont apologize - you didnt know mate =). I love the tutorial though, its very helpful!
-
-

looks good. keep up the good work
-

Good job mate! Need to wokr out some details but it is simple! 
-

This one looks good , I needed how to make some basic designs for my website i'm making ^^
 Posting Permissions
Posting Permissions
- You may not post new threads
- You may not post replies
- You may not post attachments
- You may not edit your posts
-
Forum Rules
|


(optinial)








 Reply With Quote
Reply With Quote



