This is a very easy tutorial on creating a motion-type blur font. It can be used to create signatures, website headers, and much more!
Step 1
Creat a new document, and add some text to it. The text should be a darker shade (for better visibility).
Step 2
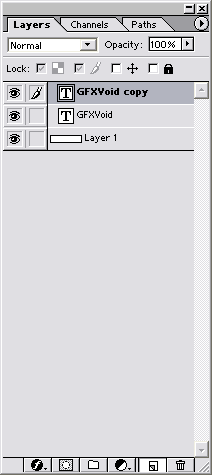
Copy the text layer you just created, by dragging the layer to the bottom icon (in your layers window)
Step 3
Change the color of the origional layer (the second text layer). I selected a lighter blue, although darker colors work fine too!
Step 4
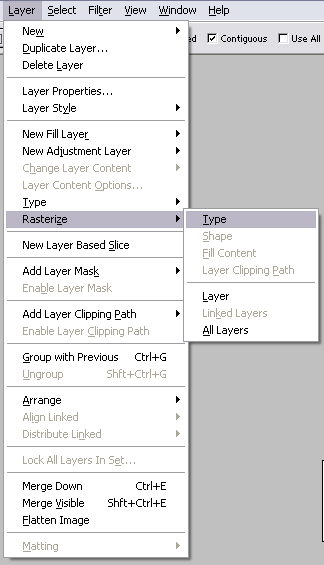
Rasterize your second layer (the above layer you just colored), in the above menu.
Step 5
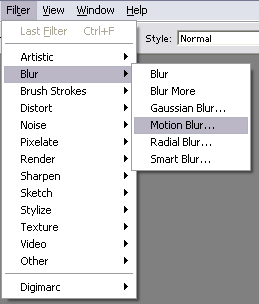
On your second text layer go to the Motion Blur Filter in the above menu.
Step 6
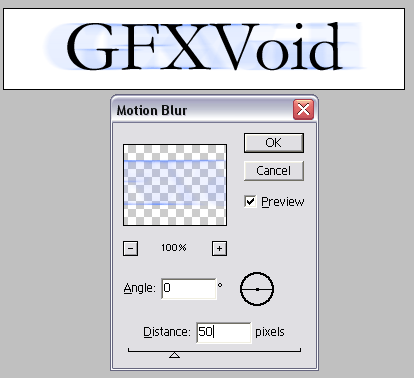
Use the above effects once you clicked the motion blur. You can experiment with the distance, but I found 50 looks best.
You can stop here, but because the bottom blur-text layer I used was light, I decided to darken it up a bit...
Optional Step 7
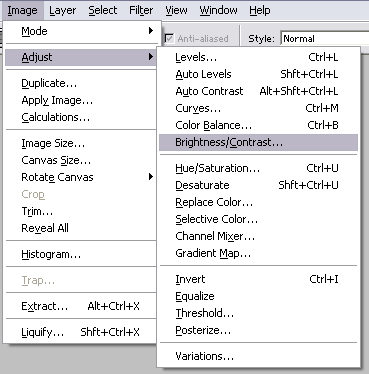
Go to the Adjust Brightness/Contrast option under the Image menu (shown above).
Optional Step 8
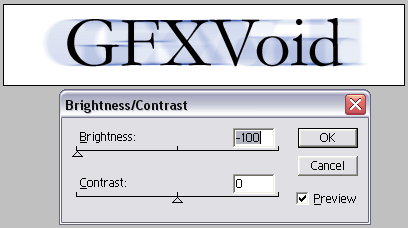
On your blur-layer, darken it 100^ to make the text blur effect more noticeable.
Final Product
Here is my final product!
If you have any questions or comments, please post below so we could help you! Thanks for reading!

















 Reply With Quote
Reply With Quote